Assessing the CMS cost options?
Jun 25
The risks and costs associated with CMSs can be frightening. Many organizations have entered a CMS project, and are still to come out. Frustrated by the on-going costs of getting the CMS to work and then the costs of keeping it working. Partly this is due to unrealistic expectations but the primary reason is not looking at all the costs upfront and assessing the resources available to support a complex IT initiative.
A basic for assessing your immediate and ongoing costs for any application is where the application a lives and how will it be supported. If you have limited IT resources then you need to be careful where you use them. Ideally, the CMS should be a tool to facilitate you doing business and allow your resources to do what they do best.
Traditional On-Premise
Examples:
- Adobe CQ5 - http://www.enterprisewcms.com/adobe-cq5/
- TeamSite - http://www.autonomy.com/products/teamsite
- Initial Purchase cost
- Annual maintenance/subscription
- Could be user/CPU/both cost model
- Support means product support (not the services to configure)
- Additional costs
* Services * Installation * Configurations/customizations * Upgrades * Best practices and getting the most from your investment * Environments (Hardware, 3rd party software, Operating Systems, Network,..) * Resources (IT team) * Additional modules: be careful when getting quotes to ensure all the features you are looking for are included in the price. Deployment, clustering, Records Management, WCM, DM,.. are often priced separately like a ‘Chinese laundry’ list
Open Source
Examples:
- Drupal - https://www.drupal.org/
- Alfresco (community) - http://www.alfresco.com/
There are various flavors of Open Source. Check the features in the Open Source release and the level of support available. Open source companies have a commercial model which you should understand.
Community release vs enterprise release: the Community release has had limited testing, no support from the vendor or partners, and can have limited features. Essentially it is good for proof of concept before purchasing the enterprise release, small companies that cannot afford the enterprise release, or for non-business critical applications. The Enterprise release usually has a (not insignificant) annual cost for maintenance/support which is usually the same model as above for the Traditional On-Premise products.
With Open Source it is not for the faint hearted. There are significant additional costs: cost of hosting the server yourself, hiring IT/devops or custom developers, maintaining it between releases, etc. For either enterprise or community, that’s very non-trivial.
SaaS – (Software as a Service)
Examples:
- Crownpeak - https://www.crownpeak.com/
- Clickability - http://www.clickability.com/
A SaaS type model can be very appealing to a business in that it allows resources to concentrate on their business.
SaaS CMS services can convert expensive capital outlay for servers and network equipment into a monthly operating expense, while also reducing the IT resources required to manage enterprise records. http://en.wikipedia.org/wiki/Enterprise_content_management
- typically monthly fee (often annual commitment)
- Pricing model can be stepped on parameters such as: users, memory, files size, bandwidth, projects, tenants
Cloud Content Management Systems
Examples:
- Cloud CMS - https://www.cloudcms.com/
- Prismic.io - https://prismic.io/
- Osmek - http://osmek.com/
- Contentful - https://www.contentful.com/
This is an emerging category and is a subset of SaaS. From a high level the differences are: - Designed from the ground up to work in the cloud. So what I here you say! - Content API: the focus of this group is the value of content and presenting the content for developers to integrate in any website or app. - Cost: much cheaper than traditional SaaS CMS vendors
Managed Service
Examples:
- Acquia (the commercial arm of Drupal) offers support for Drupal in their cloud environment http://www.acquia.com/products-services/acquia-cloud
This may appear like SaaS but there are be variations on where the software is installed (vendor/on-premise/cloud/SaaS) and levels of responsibility defined in the Service Level Agreement. Additional Services may be included to handle customizations which can include broader IT and support needs .
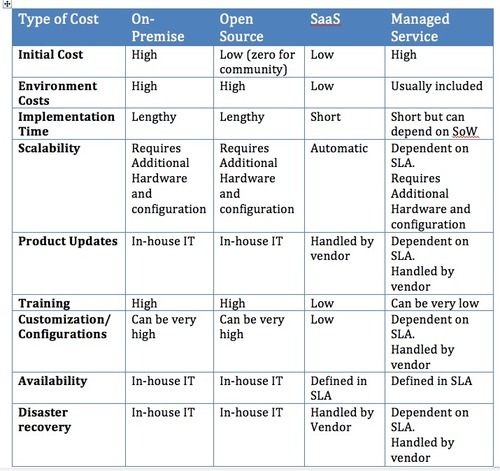
Summary of Options